Paperless-ngx auf einem VPS installieren
Dokumentenverwaltung Paperless-ngx mit Docker auf einem VPS installieren und von überall auf Dokumente zugreifen.

Inhaltsverzeichnis
- Einführung
- Schritt 1: Server mieten
- Schritt 2: Domain mieten
- Schritt 3: Domain konfigurieren
- Schritt 4: Server neu installieren
- Schritt 5: SSH-Verbindung herstellen
- Schritt 6: Docker und Docker-Compose installieren
- Schritt 7: Caddy vorbereiten
- Schritt 8: WG-Easy installieren
- Schritt 9: Proxy konfigurieren (für WG-Easy)
- Schritt 10: WireGuard Verbindung herstellen
- Schritt 11: Externe Verbindungen blockieren (für WG-Easy UI)
- Schritt 12: Paperless-ngx installieren
- Schritt 13: Benutzer für Paperless-ngx anlegen
- Schritt 14: Paperless-ngx Proxy konfigurieren
- Schritt 15: Paperless-ngx konfigurieren
- Schritt 16: Dokumente archivieren
- Schritt 17: Paperless-ngx sichern
- Schritt 18: Aktualisieren
- Fazit
Einführung
In diesem Blogpost geht es darum, Paperless-ngx auf einem VPS (Virtual Private Server) zu installieren, um ein papierloses Büro einzurichten. Ein VPS ermöglicht den Zugriff auf deine Dokumente von überall, bietet Sicherheit durch professionelle Rechenzentren und lässt sich flexibel an deine Bedürfnisse anpassen. Ich habe dazu ein Video erstellt, das du dir auf YouTube anschauen kannst:
Paperless-ngx auf einem VPS installieren (Link zu YouTube)
Im Folgenden findest du die Schritte aus dem Video kurz und bündig zusammengefasst.
Falls du Paperless-ngx lieber auf einem Synology NAS installieren möchtest, findest du hier eine passende Anleitung: Paperless-ngx auf einem Synology NAS installieren.
Kernaussagen (Key Takeaways)
| Aspekt | Beschreibung |
|---|---|
| Was ist Paperless-ngx? | Ein Open-Source-Dokumentenverwaltungssystem (DMS) für digitale Dateien. Es ermöglicht einfaches Archivieren und schnelles Wiederfinden von Dokumenten wie Rechnungen, Verträgen und Belegen. |
| Warum einen VPS nutzen? | Weltweiter Zugriff auf Dokumente, hohe Datensicherheit in Rechenzentren, skalierbare Ressourcen und professionelles Hosting. |
| Weitere Tools | Docker für eine vereinfachte und standardisierte Installation, Caddy als Reverse Proxy für sicheren HTTPS-Zugriff, WireGuard für eine geschützte VPN-Verbindung zum Server. |
| Voraussetzungen | Computer mit WireGuard und Visual Studio Code (oder einem anderen SSH-Client/Texteditor), Docker-kompatibler Server (VPS), eine Domain mit der Möglichkeit, Subdomains zu erstellen, optional ein Mailserver mit SMTP-Zugang. |
Paperless-ngx
Paperless-ngx ist ein Open-Source-Dokumentenverwaltungssystem, das Benutzern das Scannen, Organisieren und Auffinden ihrer Dokumente erleichtert. Es ermöglicht die Archivierung von Rechnungen, Verträgen, Belegen und anderen wichtigen Unterlagen. Paperless-ngx ist der Nachfolger des Projekts Paperless und wurde für moderne Anforderungen weiterentwickelt. Es bietet eine Reihe von Funktionen, die das papierlose Arbeiten erleichtern.
Entwicklungsverlauf
Ein kleiner Überblick über die Entwicklung von Paperless und Paperless-ngx (viele Releases wurden ausgelassen, um die Übersicht zu wahren):
Erster Commit
Projekt Paperless auf GitHub veröffentlicht.
v0.3.0
Erster offizieller Release von Paperless.
v1.0.0
Version 1.0.0 von Paperless veröffentlicht. Möglichkeit für automatische Tags eingeführt.
v1.2.0
Möglichkeit OCR zu überspringen, bessere automatische Datenextraktion
v2.1.0
UI Verbesserungen
v2.2.0
Upgrade auf Django 2.0 sowie Python 3.7, besseres Tagging
v2.3.0
Unterstützung von Text-Dateien, Möglichkeit für die online Ansicht von Dokumenten
v2.4.0
Batch Bearbeitung von Dokumenten möglich
v2.5.0
Optimierte Thumbnail-Generierung mit optipng
v2.7.0
Letzter Release von Paperless
v0.9 ng
Erster Release von Paperless-ng
v0.9.2 ng
UI überarbeitet
v0.9.4 ng
Suche und UI verbessert.
v0.9.5 ng
OCR verbessert (OCRmyPDF), es werden die Originale sowie die Archivdateien gespeichert, Tags können durch Unterordner im Consume Verzeichnis gesetzt werden, API mit Token Authentifizierung, viele Verbesserungen beim Frontend.
v1.0.0 ng
Version 1.0.0 von Paperless-ng veröffentlicht.
v1.2.1 ng
Letzter Release von Paperless-ng
v1.6.0 ngx
Erster Release von Paperless-ngx
v1.7.0 ngx
Drag'n'Drop, Download-Buttons, Update-Prüfung, Passwort-Prompt für PDFs, erweiterte Filteroptionen, interaktive Tags, zusätzliche Pagination, Barcode-Splittung, Ladebildschirm, Fortschrittsbalken, Textfilter-Kriterien, Navigation in Dokumenten, Datumsinput und Farbthemen wurden optimiert.
v1.11.0 ngx
E-Mail-Texte (EML-Dateien) können archiviert werden, Einstellungen für einfachere Einrichtung verschoben.
v1.14.0 ngx
Multi-User-Unterstützung mit Berechtigungssystem.
v2.0.0 ngx
Version 2.0.0 von Paperless-ngx veröffentlicht. Django 4.2.5 sowie Python 3.11 werden genutzt. Links zu Dokumenten können geteilt werden (Share Links).
v2.3.0 ngx
Workflows und Workflow-Regeln für erweiterte Automatisierung.
v2.4.0 ngx
Zum jetzigen Zeitpunkt aktuelle Haupt-Version von Paperless-ngx. Erweiterung des Cachings für Vorschläge und Metadaten, Einführung von Hilfs-Tooltips, Warnfunktion bei veralteter Dokumentation und Möglichkeit der Markenanpassung der App.
Features des Paperless-ngx DMS
Mit Paperless-ngx können:
- Dokumente zur einfachen Identifizierung gekennzeichnet werden, z.B. Rechnungen, Verträge und Belege einfach archivieren und wiederfinden.
- Inhalte mühelos durchsucht werden.
Paperless-ngx ist mit OCR-Technologie (Optical Character Recognition) ausgestattet, die es ermöglicht, gescannte Dokumente in durchsuchbare PDFs umzuwandeln. Die Software unterstützt auch die automatische Klassifizierung von Dokumenten und die automatische Erkennung von Metadaten.
Wenn es auf einem Server läuft, kann Paperless-ngx von jedem Gerät aus aufgerufen werden, solange ein Browser vorhanden ist.
Gründe für die Installation auf einem VPS
Die Installation auf einem VPS ist aus mehreren Gründen besonders praktisch.
Zentraler Zugriff
Ein VPS erlaubt es euch, von beliebigen Orten mit Internetverbindung auf eure Dokumente zuzugreifen. So seid ihr nicht auf euer lokales Netzwerk beschränkt und könnt von überall arbeiten.
Datensicherheit
VPS-Anbieter bieten in der Regel hochsichere Rechenzentren, was euch vor Datenverlust durch physische Schäden wie Feuer oder Diebstahl schützt.
Skalierbarkeit
Mit einem VPS könnt ihr die Serverressourcen anpassen, je nachdem wie eure Anforderungen wachsen – das bedeutet mehr Speicherplatz oder Rechenleistung bei Bedarf.
Professionelles Hosting-Umfeld
Ein VPS bietet ein professionelles Hosting-Umfeld mit dedizierten IP-Adressen und einer schnellen Internetverbindung.
Diese Aspekte machen die Verwendung eines VPS für Paperless-ngx zu einer attraktiven Option für Unternehmen und Privatpersonen, die nach einer effizienten und sicheren Lösung für ihr Dokumentenmanagement suchen.
Weitere Tools
Wir beschränken uns allerdings nicht nur auf Paperless-ngx, sondern integrieren zusätzliche Software, um den Prozess zu optimieren. Ein zentrales Tool hierbei ist Docker, welches die Installation und Konfiguration von Paperless-ngx vereinfacht und standardisiert. Zudem verwende ich Caddy als Reverse-Proxy, um die Anwendung einfacher und sicherer über HTTPS verfügbar zu machen. Mit WireGuard sorgen wir für eine geschützte VPN-Verbindung zu unserem VPS.
Nachdem ihr dieser Anleitung gefolgt seid, solltet ihr in der Lage sein, ein papierloses Büro einzurichten.
Voraussetzungen
- Computer mit:
- WireGuard: Für die sichere VPN-Verbindung zum Server.
- Visual Studio Code (empfohlen): Für die komfortable Arbeit auf dem Server via SSH. Ein anderer SSH-Client und Texteditor funktionieren natürlich auch.
- Docker-kompatibler Server: Ein VPS, auf dem Docker und Docker Compose laufen.
- Eine Domain mit der Option, Subdomains zu erstellen: Für den Zugriff auf Paperless-ngx und andere Dienste.
- Mail-Server mit SMTP-Unterstützung (optional): Um Dateien direkt via E-Mail an Paperless-ngx zu senden und archivieren zu lassen.
Begleitet mich nun durch die einzelnen Schritte, um euer digitales Dokumentenmanagement zu realisieren.
Schritt 1: Server mieten
Als Erstes benötigen wir einen Server. Ich empfehle euch, einen VPS bei einem Anbieter eurer Wahl zu mieten. Ich persönlich nutze Netcup. Hier wird eine einfache und schnelle Möglichkeit geboten, einen VPS zu mieten.
Ihr könnt auch hier nach Gutscheinen schauen.
Die Kosten fangen momentan bei ca. 3,25€ pro Monat an. Root-Server (ab ca. 9,81€ pro Monat) bieten durch die dedizierten CPU-Kerne eine deutlich bessere Performance, jedoch braucht ihr das nicht unbedingt, wenn ihr den Server hauptsächlich für Paperless-ngx nutzt.
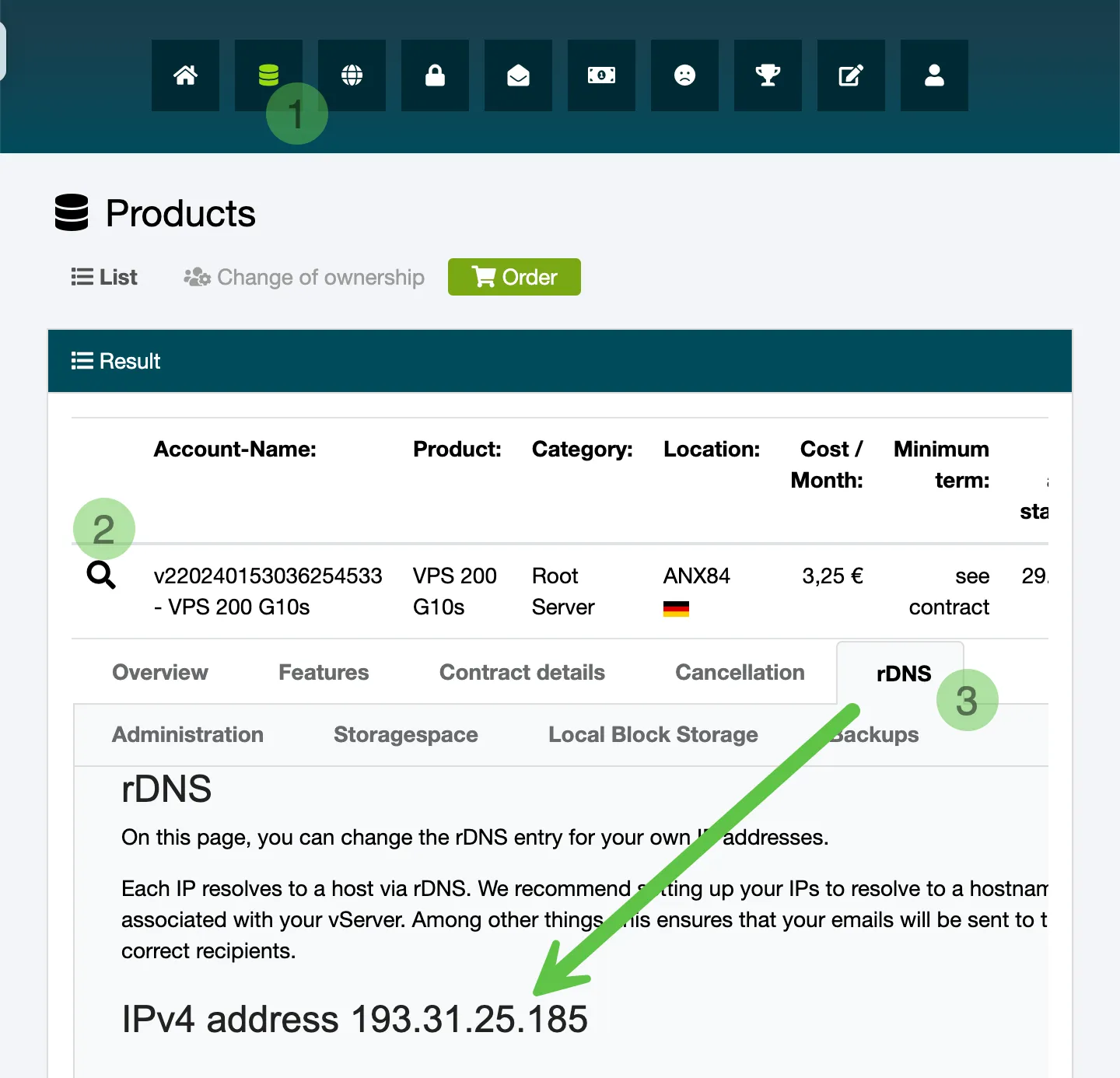
Wenn ihr einen VPS gemietet habt, findet ihr die IP-Adresse im CCP (Customer Control Panel). Ansonsten sollte diese auch in der Bestätigungs-E-Mail stehen.

Schritt 2: Domain mieten
Als Nächstes benötigen wir eine Domain. Auch hier solltet ihr einen Anbieter eurer Wahl nutzen. Domain und Server müssen sich nicht beim selben Anbieter befinden. Dennoch nutze ich auch dafür Netcup. An dieser Stelle habt ihr zwei Möglichkeiten:
- Zusätzliche Domain mieten
- Webhosting-Paket mit Inklusiv-Domain mieten
Die zusätzliche Domain hat den Vorteil, dass sie günstiger ist (momentan ca. 5,04€ pro Jahr für eine .de-Domain). Die Webhosting-Pakete (ab ca. 2,17€ pro Monat) bieten euch jedoch zusätzliche Funktionen, wie z.B. E-Mail-Postfächer und Webspace.
Schritt 3: Domain konfigurieren
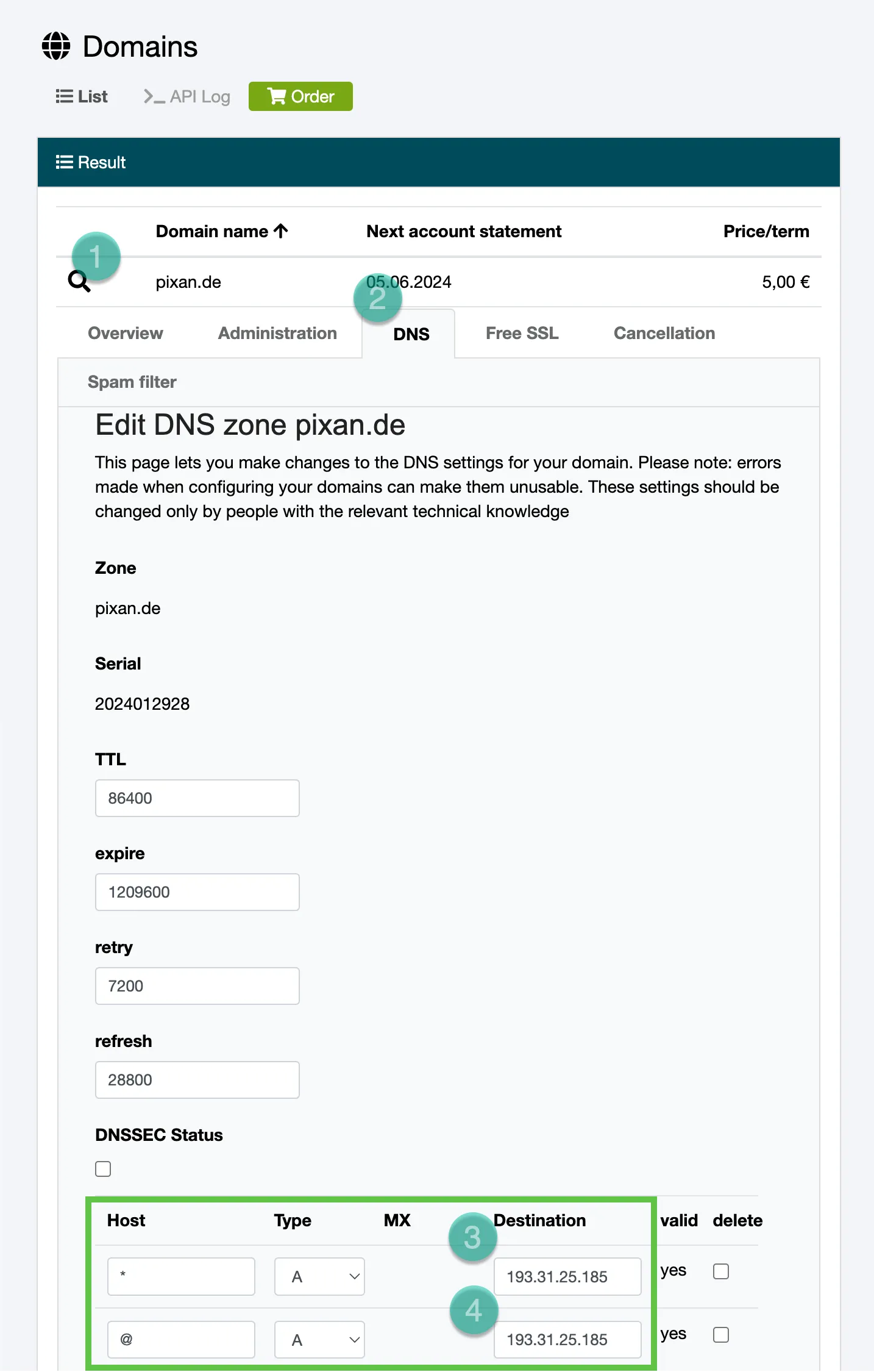
Nachdem ihr die Domain gemietet habt, müsst ihr sie konfigurieren, damit sie auf euren Server zeigt. Dazu loggt ihr euch in das CCP eures Domain-Anbieters ein und navigiert zu den DNS-Einstellungen eurer Domain.

Dort fügt ihr zwei neue A-Records hinzu:
- Host:
@(Dies repräsentiert die Hauptdomain, z.B.eure-domain.de) Ziel/Wert: Die IP-Adresse eures Servers. - Host:
*(Dies ist ein Wildcard-Eintrag für alle Subdomains, z.B.sub.eure-domain.de) Ziel/Wert: Die IP-Adresse eures Servers.
Hinweis für Netcup Webhosting-Nutzer: Wenn ihr ein Webhosting-Paket bei Netcup habt, löscht zunächst die bestehenden Einträge für ”@” und ”*” (sowohl A-Records als auch AAAA-Records, falls vorhanden). Die übrigen Einträge (z.B. für MX-Records, die für E-Mail zuständig sind) müssen bestehen bleiben, damit E-Mail-Postfächer und der Webspace weiterhin funktionieren. Bei anderen Anbietern können die Schritte variieren.
Jetzt müsst ihr warten, bis die DNS-Änderungen weltweit aktiv sind. Das kann einige Minuten bis zu 24 Stunden dauern. Ihr könnt es im Terminal mit ping eure-domain.de (ersetzt eure-domain.de mit eurer Domain) testen. Wenn die IP-Adresse eures Servers zurückkommt, ist die Domain bereit.
Schritt 4: Server neu installieren
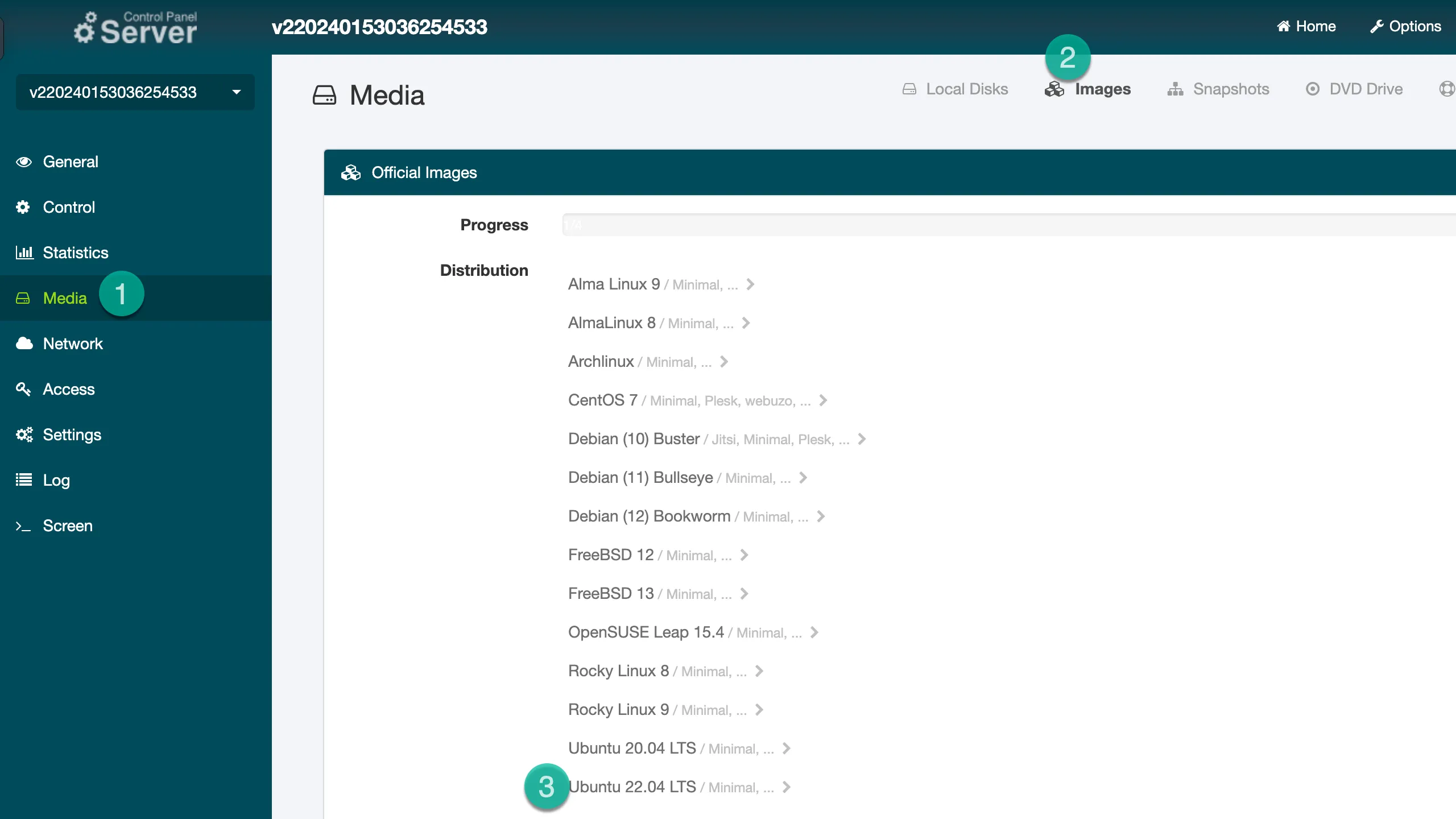
Ihr könnt euch nun im Control Panel Server einloggen und dort euren Server auswählen. Unter “Medien” und dann “Images” (oder ähnlichen Menüpunkten) könnt ihr ein neues Betriebssystem auswählen. Ich empfehle Ubuntu 22.04 LTS (Long Term Support, Updates bis April 2027).

Während der Installation solltet ihr einen Benutzer mit sudo-Rechten erstellen. Merkt euch den Benutzernamen und das Passwort gut.
Schritt 5: SSH-Verbindung herstellen
Nachdem die Installation abgeschlossen ist, könnt ihr euch per SSH mit eurem Server verbinden. Dazu nutzen wir VSCode. Installiert euch das Remote-SSH-Plugin und klickt auf das Symbol in der linken unteren Ecke. Dort könnt ihr “Remote-SSH: Connect to Host…” auswählen und eure SSH-Verbindung konfigurieren. Der Befehl ssh benutzername@ eure-server-ip (z.B. ssh meinuser@123.45.67.89) im Terminal eures lokalen Computers sollte euch ebenfalls verbinden.
Wenn die Verbindung steht, könnt ihr den Home-Ordner eures Benutzers im Explorer von VSCode öffnen und dort eure Dateien bearbeiten. Außerdem könnt ihr das integrierte Terminal nutzen, um Befehle auf dem Server auszuführen:
sudo apt update && sudo apt upgrade -ySchritt 6: Docker und Docker-Compose installieren
Als Nächstes installieren wir Docker und Docker Compose. Docker Compose ist mittlerweile ein Plugin von Docker und wird zusammen mit Docker installiert. Führt folgende Befehle aus, um Docker zu installieren:
sudo apt-get install ca-certificates curl
sudo install -m 0755 -d /etc/apt/keyrings
sudo curl -fsSL https://download.docker.com/linux/ubuntu/gpg -o /etc/apt/keyrings/docker.asc
sudo chmod a+r /etc/apt/keyrings/docker.asc
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.asc] https://download.docker.com/linux/ubuntu \
$(. /etc/os-release && echo "$VERSION_CODENAME") stable" | \
sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get updatesudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin -ySchritt 7: Caddy vorbereiten
Wir nutzen Caddy als Reverse-Proxy. Ein Reverse-Proxy nimmt Anfragen aus dem Internet entgegen (typischerweise auf Port 80 für HTTP und 443 für HTTPS) und leitet sie an die richtigen internen Dienste (unsere Docker-Container) weiter. Caddy kümmert sich auch automatisch um SSL-Zertifikate für HTTPS.
Zuerst erstellen wir ein Docker-Netzwerk, damit Caddy mit den anderen Containern kommunizieren kann:
sudo docker network create proxyNun erstellen wir einen Ordner für Caddy und legen die notwendigen Dateien an:
mkdir caddy
cd caddy
mkdir data config
touch docker-compose.yml CaddyfileIn die Datei docker-compose.yml (im Verzeichnis ~/caddy) tragen wir Folgendes ein:
networks:
proxy:
external: true
name: proxy
services:
caddy:
image: caddy:2
container_name: caddy
restart: unless-stopped
ports:
- 80:80
- 443:443
volumes:
- ./data:/data
- ./config:/config
- ./Caddyfile:/etc/caddy/Caddyfile:ro
networks:
- proxySchritt 8: WG-Easy installieren
WG-Easy ist eine einfache Web-Oberfläche zur Verwaltung von WireGuard VPN-Verbindungen. Wir installieren es, um eine sichere VPN-Verbindung zu unserem Server herzustellen.
cd ~
mkdir wireguard
cd wireguard
mkdir data
touch docker-compose.ymlTragt Folgendes in die docker-compose.yml-Datei (im Verzeichnis ~/wireguard) ein:
networks:
proxy:
name: proxy
external: true
services:
wg-easy:
environment:
- WG_HOST=wireguard.beispiel.de
- PASSWORD=DeinSicheresPasswortHier
image: ghcr.io/wg-easy/wg-easy:10 # Nutzt das WG-Easy Docker-Image
container_name: wg-easy
volumes:
- ./data:/etc/wireguard
ports:
- "51820:51820/udp"
restart: unless-stopped
cap_add:
- NET_ADMIN
- SYS_MODULE
sysctls:
- net.ipv4.ip_forward=1
- net.ipv4.conf.all.src_valid_mark=1
networks:
- proxyWichtig: Ändert die Umgebungsvariablen WG_HOST (durch eure gewünschte Subdomain für WireGuard, z.B. vpn.eure-domain.de) und PASSWORD (durch ein starkes Passwort für die WG-Easy Weboberfläche).
Jetzt kann der WG-Easy Container gestartet werden:
sudo docker compose up -d(Stellt sicher, dass ihr im ~/wireguard Verzeichnis seid, wenn ihr diesen Befehl ausführt.)
Schritt 9: Proxy konfigurieren (für WG-Easy)
Nun tragen wir die Konfiguration für Caddy ein, damit WG-Easy über eure Subdomain erreichbar ist. Öffnet die Caddyfile-Datei (im Verzeichnis ~/caddy) und tragt Folgendes ein:
{
acme_ca https://acme-v02.api.letsencrypt.org/directory
email deine-email@beispiel.de
}
wireguard.beispiel.de {
reverse_proxy wg-easy:51821
}Wichtig: Ersetzt deine-email@beispiel.de und wireguard.beispiel.de durch eure tatsächlichen Werte.
Jetzt kann Caddy gestartet (oder neu gestartet, falls schon gelaufen) werden:
cd ~/caddy
sudo docker compose up -dSchritt 10: WireGuard Verbindung herstellen
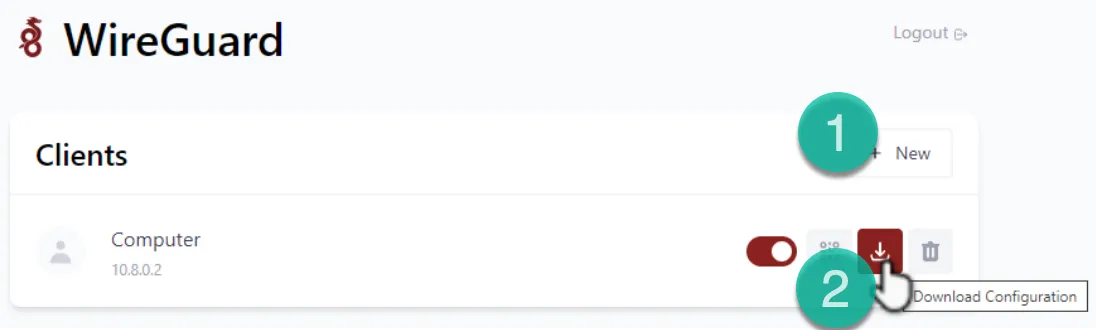
Nun könnt ihr eure gerade festgelegte WireGuard-Subdomain im Browser besuchen (z.B. https://wireguard.beispiel.de). Dort sollte die WG-Easy-Webseite erscheinen. Loggt euch mit dem Passwort ein, das ihr in Schritt 8 festgelegt habt. Über das Interface lässt sich ein neuer Client (VPN-Benutzer) erstellen. Die Konfigurationsdatei kann heruntergeladen oder als QR-Code angezeigt werden.

Die Konfigurationsdatei könnt ihr auf eurem Computer, Smartphone etc. in die WireGuard-App importieren. Nachdem ihr die Konfigurationsdatei importiert habt, könnt ihr die VPN-Verbindung herstellen.
Schritt 11: Externe Verbindungen blockieren (für WG-Easy UI)
Um die Sicherheit zu erhöhen, blockieren wir jetzt den direkten Zugriff auf die WG-Easy Weboberfläche aus dem Internet. Sie soll nur noch über die VPN-Verbindung erreichbar sein. Dazu ändern wir das Caddyfile (im Verzeichnis ~/caddy):
{
acme_ca https://acme-v02.api.letsencrypt.org/directory
email deine-email@beispiel.de
}
wireguard.beispiel.de {
@blocked not remote_ip private_ranges
respond @blocked 403
reverse_proxy wg-easy:51821
}Startet Caddy neu, um die Änderungen zu übernehmen:
cd ~/caddy
sudo docker compose down
sudo docker compose up -dTestet nun, ob ihr die WG-Easy Oberfläche noch ohne aktive VPN-Verbindung erreicht (solltet ihr nicht) und dann mit aktiver VPN-Verbindung (solltet ihr).
Schritt 12: Paperless-ngx installieren
Nun können wir Paperless-ngx installieren. Dazu erstellen wir einen neuen Ordner und die notwendigen Unterordner und Dateien:
cd ~
mkdir paperless
cd paperless
mkdir consume data media export redis db db-backup
touch docker-compose.ymlWir brauchen noch unsere Benutzer-ID (UID) und Gruppen-ID (GID) für die Dateiberechtigungen. Gebt folgenden Befehl ein und ersetzt euerbenutzername durch den Benutzernamen, den ihr auf dem Server verwendet:
id euerbenutzernameDie Ausgabe sollte so aussehen (die Zahlen können variieren):
uid=1000(euerbenutzername) gid=1000(euerbenutzername) groups=1000(euerbenutzername)Notiert euch UID und GID (hier im Beispiel beide 1000).
Tragt Folgendes in die docker-compose.yml-Datei (im Verzeichnis ~/paperless) ein:
networks:
internal:
external: false
proxy:
name: proxy
external: true
services:
broker:
container_name: paperless-redis
image: redis:7
networks:
- internal
restart: unless-stopped
volumes:
- ./redis:/data
db:
container_name: paperless-db
image: postgres:16
networks:
- internal
restart: unless-stopped
volumes:
- ./db:/var/lib/postgresql/data
environment:
POSTGRES_DB: paperless
POSTGRES_USER: paperless
POSTGRES_PASSWORD: DeinStarkesDatenbankPasswort
POSTGRES_INITDB_ARGS: "--encoding=UTF-8 --lc-collate=C --lc-ctype=C"
webserver:
container_name: paperless
image: ghcr.io/paperless-ngx/paperless-ngx:2.4
networks:
- internal
- proxy
restart: unless-stopped
depends_on:
- db
- broker
healthcheck:
test: ["CMD", "curl", "-f", "http://localhost:8000"]
interval: 30s
timeout: 10s
retries: 5
volumes:
- ./data:/usr/src/paperless/data
- ./media:/usr/src/paperless/media
- ./export:/usr/src/paperless/export
- ./consume:/usr/src/paperless/consume
environment:
PAPERLESS_REDIS: redis://broker:6379
PAPERLESS_DBHOST: db
PAPERLESS_DBPASS: DeinStarkesDatenbankPasswort
USERMAP_UID: 1000
USERMAP_GID: 1000
PAPERLESS_OCR_LANGUAGES: deu eng
PAPERLESS_SECRET_KEY: DeinSehrGeheimerZufälligerSchlüsselHier
PAPERLESS_ALLOWED_HOSTS: "localhost,paperless.beispiel.de"
PAPERLESS_TIME_ZONE: Europe/Berlin
PAPERLESS_OCR_LANGUAGE: deu
PAPERLESS_FILENAME_FORMAT: "{created_year}/{correspondent}/{title}"
PAPERLESS_TIKA_ENABLED: 1
PAPERLESS_TIKA_GOTENBERG_ENDPOINT: http://gotenberg:3000/
PAPERLESS_TIKA_ENDPOINT: http://tika:9998
PAPERLESS_URL: "https://paperless.beispiel.de"
db-backup:
container_name: paperless-db-backup
image: postgres:16
volumes:
- ./db-backup:/dump
- /etc/localtime:/etc/localtime:ro
environment:
PGHOST: db
PGDATABASE: paperless
PGUSER: paperless
PGPASSWORD: DeinStarkesDatenbankPasswort
BACKUP_NUM_KEEP: 10
BACKUP_FREQUENCY: 7d
entrypoint: |
bash -c 'bash -s <<EOF
trap "break;exit" SIGHUP SIGINT SIGTERM
sleep 2m
while /bin/true; do
pg_dump -Fc > /dump/dump_$(date +%Y-%m-%d_%H_%M_%S).psql
(ls -t /dump/dump*.psql | head -n $$BACKUP_NUM_KEEP; ls /dump/dump*.psql) | sort | uniq -u | xargs -r rm -- {}
sleep $$BACKUP_FREQUENCY
done
EOF'
networks:
- internal
gotenberg:
image: gotenberg/gotenberg:8
restart: unless-stopped
environment:
CHROMIUM_DISABLE_ROUTES: 1
command:
- "gotenberg"
- "--chromium-disable-javascript=true"
- "--chromium-allow-list=file:///tmp/.*"
networks:
- internal
tika:
image: apache/tika:2.9.1.0
restart: unless-stopped
networks:
- internalWichtige Anpassungen:
- Ersetzt
DeinStarkesDatenbankPasswortan allen drei Stellen durch ein eigenes, sicheres Passwort. - Ändert
USERMAP_UIDundUSERMAP_GIDauf die Werte, die ihr zuvor mit demid-Befehl ermittelt habt. - Passt
PAPERLESS_OCR_LANGUAGESundPAPERLESS_OCR_LANGUAGEan die Sprachen eurer Dokumente an (z.B.deufür Deutsch). Eine Liste der Sprachkürzel findet ihr in der Paperless-ngx Dokumentation. - Ersetzt
DeinSehrGeheimerZufälligerSchlüsselHierbeiPAPERLESS_SECRET_KEYdurch eine lange, zufällige Zeichenkette. - Passt
PAPERLESS_ALLOWED_HOSTSundPAPERLESS_URLan eure Domain an (z.B.paperless.eure-domain.de).
Nun kann Paperless-ngx gestartet werden:
sudo docker compose up -d(Stellt sicher, dass ihr im ~/paperless Verzeichnis seid.)
Schritt 13: Benutzer für Paperless-ngx anlegen
Wir benötigen einen Superuser-Account, um uns in Paperless-ngx einloggen zu können. Führt dazu einen der folgenden Befehle aus:
sudo docker exec -it paperless python3 manage.py createsuperuserOder alternativ, falls der obige Befehl interaktive Eingaben nicht korrekt weiterleitet:
sudo docker exec -it paperless sh
python3 manage.py createsuperuser
exitFolgt den Anweisungen, um einen Benutzernamen, eine E-Mail-Adresse (optional) und ein Passwort festzulegen.
Schritt 14: Paperless-ngx Proxy konfigurieren
Zum Schluss tragen wir die Konfiguration für Paperless-ngx in das Caddyfile (im Verzeichnis ~/caddy) ein, damit es über eure Subdomain erreichbar ist und ebenfalls nur über WireGuard zugänglich ist:
{
acme_ca https://acme-v02.api.letsencrypt.org/directory
email deine-email@beispiel.de
}
wireguard.beispiel.de {
@blocked not remote_ip private_ranges
respond @blocked 403
reverse_proxy wg-easy:51821
}
paperless.beispiel.de {
@blocked not remote_ip private_ranges
respond @blocked 403
reverse_proxy paperless:8000
}Startet Caddy neu:
cd ~/caddy
sudo docker compose down
sudo docker compose up -dSchritt 15: Paperless-ngx konfigurieren
Nun könnt ihr euch über eure VPN-Verbindung in Paperless-ngx einloggen (z.B. https://paperless.beispiel.de) und die Konfiguration anpassen. Dazu geht ihr auf eure Domain und loggt euch mit eurem Superuser-Account ein. Dort könnt ihr die Einstellungen anpassen und Dokumente hinzufügen.
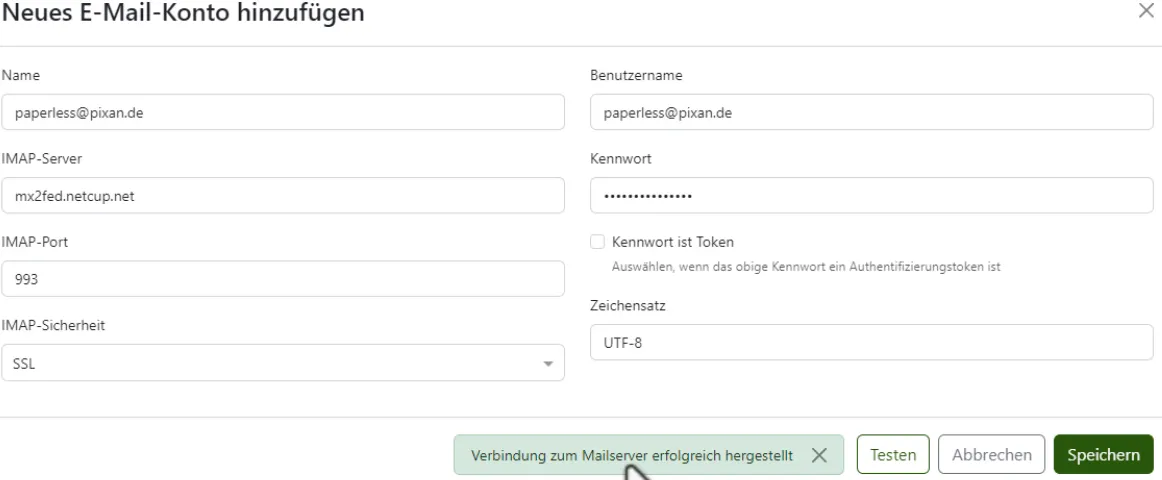
Wichtig wäre hier die Einrichtung des Mail-Servers (unter Einstellungen -> E-Mail), um Dateien direkt via E-Mail zu archivieren, falls gewünscht.

Vergesst nicht, auch eine oder mehrere E-Mail-Regeln dafür einzurichten.
Ihr könnt auch weitere Benutzer hinzufügen und ihnen spezifische Rechte geben.
Schritt 16: Dokumente archivieren
Nun könnt ihr Dokumente hinzufügen und archivieren. Ihr habt mehrere Möglichkeiten:
- Dateien per Drag & Drop in die Weboberfläche ziehen.
- Dateien in den
consume-Ordner auf dem Server legen (z. B. per SFTP über die VPN-Verbindung). Paperless-ngx überwacht diesen Ordner und verarbeitet neue Dateien automatisch. - Dateien per E-Mail an eine konfigurierte E-Mail-Adresse schicken, die Paperless-ngx abruft.
- Mobile Apps wie Paperless Mobile (für Android) oder andere kompatible Apps nutzen.
Unterstützt werden PDFs, Office-Dokumente (Word, Excel, PowerPoint, LibreOffice), Text-Dateien und EML-Dateien (E-Mails).
Schritt 17: Paperless-ngx sichern
Zum Schluss solltet ihr eure Paperless-ngx-Instanz sichern. Die docker-compose.yml enthält bereits einen Backup-Container für die PostgreSQL-Datenbank. Die Backups landen im Verzeichnis ~/paperless/db-backup.
Zusätzlich solltet ihr die Verzeichnisse ~/paperless/media (enthält die Originaldateien und Thumbnails) und ~/paperless/data (enthält Konfiguration, Suchindex etc.) regelmäßig sichern.
Ihr könnt auch den eingebauten document_exporter nutzen, um alle Dokumente inklusive Metadaten zu exportieren:
sudo docker exec -it paperless python3 manage.py document_exporter ../exportDie exportierten Dateien befinden sich dann im Ordner ~/paperless/export auf eurem Server und sollten ebenfalls gesichert werden. Für die externe Sicherung eignen sich Tools wie BorgBackup oder Rclone.
Schritt 18: Aktualisieren
Ihr solltet eure Installation regelmäßig aktualisieren.
Server aktualisieren:
sudo apt update && sudo apt upgrade -yDocker Images aktualisieren: Führt für jeden Dienst (Caddy, WG-Easy, Paperless-ngx) im jeweiligen Verzeichnis folgende Befehle aus:
cd ~/caddy
sudo docker compose pull
sudo docker compose down && sudo docker compose up -d
cd ~/wireguard
sudo docker compose pull
sudo docker compose down && sudo docker compose up -d
cd ~/paperless
sudo docker compose pull
sudo docker compose down && sudo docker compose up -dIhr könnt auch Tools wie Watchtower nutzen, um Docker-Images automatisch zu aktualisieren. Seid euch jedoch bewusst, dass automatische Updates auch Risiken bergen können, falls eine neue Version inkompatible Änderungen enthält.
Paperless-ngx Versionierung:
Paperless-ngx verwendet Semantic Versioning (SemVer), z.B. 2.4.0.
- Die erste Zahl (Major-Version, z.B.
2) ändert sich bei großen, potenziell inkompatiblen Änderungen. - Die zweite Zahl (Minor-Version, z.B.
.4) ändert sich bei neuen Funktionalitäten, die abwärtskompatibel sein sollten. - Die dritte Zahl (Patch-Version, z.B.
.0) ändert sich bei Fehlerbehebungen und Sicherheitsupdates, die abwärtskompatibel sind.
In unserer Konfiguration image: ghcr.io/paperless-ngx/paperless-ngx:2.4 wird immer die neueste 2.4.x-Version verwendet (also z.B. auch 2.4.1, 2.4.2 etc., sobald diese erscheinen). Wenn ihr auf eine neue Minor-Version (z.B. 2.5) oder Major-Version (z.B. 3.0) aktualisieren wollt, müsst ihr die Versionsnummer im image-Tag in der docker-compose.yml-Datei explizit anpassen. Lest vor solchen Updates immer die Release Notes von Paperless-ngx, um über mögliche Breaking Changes informiert zu sein.
PostgreSQL Updates:
Bei PostgreSQL solltet ihr nicht einfach die Hauptversion (z.B. von 16 auf 17) im Docker-Image aktualisieren, ohne eine sorgfältige Datenbankmigration durchzuführen. Dies ist ein komplexerer Prozess und erfordert in der Regel ein Backup und Restore oder die Verwendung von pg_upgrade. Kleinere Point-Releases (z.B. 16.1 auf 16.2) sind normalerweise unproblematisch.
Es ist im Übrigen nicht zwingend nötig, immer die neueste Hauptversion zu benutzen, solange es Sicherheitsupdates für eure genutzte Version gibt. Prüft immer, ob die neueste Version von euren anderen Komponenten (falls relevant) unterstützt wird.
Fazit
Herzlichen Glückwunsch! Ihr habt Paperless-ngx erfolgreich auf einem VPS installiert. Nun könnt ihr von überall sicher auf eure Dokumente zugreifen und sie effizient verwalten. Wenn ihr Fragen oder Anmerkungen habt, könnt ihr sie gerne in den Kommentaren hinterlassen.