Unveiling Deployn Version 3: A New Chapter
Discover the revamped blog, now with a fresh design and enhanced features.

Table of Contents
Introducing the New Era of My Blog!
Goodbye Gatsby.js
Some years ago, I started diving into web design. Soon after, I became interested in Docker. However, I was frustrated with the complexity of many tutorials and the lack of comprehensive guidance. It seemed like the authors assumed a certain level of prior knowledge, which hindered my understanding. This might have been different if i had studied informatics, but my background in German law didn’t directly contribute to my technical understanding. The scarcity of good German resources on containerization and server management prompted me to contribute to the community by starting a blog. I aimed not only to share my experiences but also to document the process of creating a blog, which would also serve as a reference for myself.
Background
In 2018, I created the first website for a company using WordPress for the CMS and frontend. However, I faced challenges with GDPR compliance despite my extensive research on the topic. By 2019, Gatsby.js had piqued my interest, leading to a Gatsby.js-powered test blog with WordPress as the headless CMS in 2020. Despite its simplicity, the blog was unattractive and had very few visitors (0), mainly because it lacked content and wasn’t indexed by search engines. Ultimately, I put the project on hold.
Deployn was deployed
Gatsby.js Version 3’s debut in early 2021 reignited my blogging passion. I found the template gatsby-theme-try-ghost by styxlab on GitHub, which required Ghost as the headless CMS. After renting a VPS from Contabo and a domain from Netcup. I thought about how to set up my server with Ghost. I had some experience with Nginx Proxy Manager and Caddy, but this time I opted to experiment with Ghost’s installation using traefik as a reverse proxy. Eventually, I successfully set up an instance of Ghost. My first post about this setup appeared on April 17, 2021, hosted on Gatsby Cloud (Fastly as CDN).
I was impressed by Ghost’s text editor, which was well-designed even back then. I also used Ghost to create the text for my imprint and privacy policy.
Further improvements such as adding a sitemap, a favicon, tables of contents for posts, and integrating Gatsby-Plugin-Sharp for inline images followed in May. Although there were no major code base changes thereafter, I continued to add more blog posts until October 7, 2021.
In October, Styxlab discontinued the development of the template and shifted focus to Next.js.
Reinvention
Come February 2022, I set out to rebuild my blog. Ghost’s limitations for headless usage led me to explore Strapi and Contentful. However, I found Strapi too limiting and Contentful too expensive at that time. Markdown files in my repository became a temporary solution. Leveraging Gatsby Version 4.1.4 and ThemeUI, I continued to use Ghost CMS for legacy images.
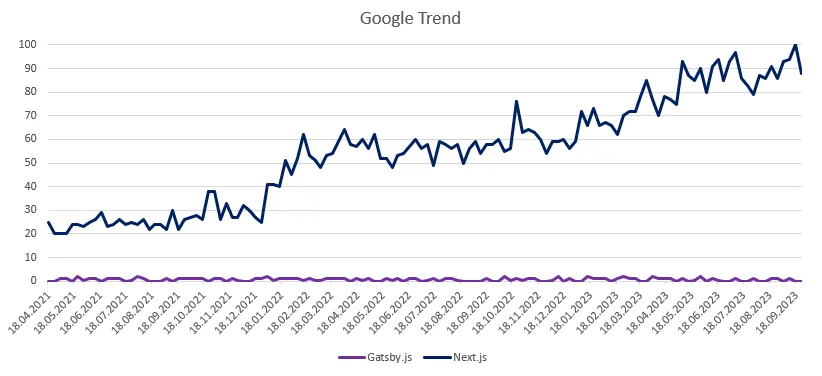
On March 6, 2022, version two of my blog went live. Over the following weeks, I made various bug fixes and added new features. I had the feeling that Gatsby.js was trying to push for Gatsby Cloud instead developing Gatsby.js. Google Trends shows the popularity of Gatsby.js and Next.js over time:

As Next.js improved static builds over time, I contemplated transitioning to it from Gatsby.js at the beginning of 2023. I had already implemented a customer project with Next.js and was very happy with the framework, even if it wasn’t perfect. At the beginning of February 2023, it was also announced that Gatsby had been bought by Netlify. As a result, I assumed that Gatsby.js itself would be developed even less than before. Netlify announced this year that they would be discontinuing Gatsby Cloud. That was basically fine with me, so I’ve been hosting my blog on my server in Germany (Netcup) since October 2023.
On March 15, 2023, I successfully (but painstakingly) upgraded the gatsby version of my blog to version 5.6.0. The problem with every major update was that many plugins were no longer compatible or other problems occurred. To make matters worse, I wasn’t really happy with ThemeUI, I preferred pure CSS, SCSS or TailwindCSS. Since then, I no longer see any commits in my repository concerning changes to the blog, only the content has been updated. Anyway, this is basically the version that was online until a few days ago.
I was thinking about the best way to convert the blog to Next.js. I had already made a little start on this. In any case, it was clear that after more than two years, it was time to say goodbye to Gatsby.js.
The New Blog
However, the development of Next.js didn’t really satisfy me either. Many features were rolled out too early, even though they were not stable. At a company website that I manage, every second major update of Nextjs v13 led to some kind of misbehavior. I also had the feeling here that many updates were about Vercel (similar problem to Gatsby and Gatsby Cloud or now Netlify). Next.js 13 had a lot of issues that have since been fixed with Next.js 14. Kent C. Dodds also wrote a post about why he is not using Next.js. The response to this by Lee Robinson is also worth reading.
Embracing Astro.js
While considering the transition to Next.js in 2023, I began exploring Astro.js for the last two months due to its advantages in reducing JavaScript load for static pages while still allowing the use of React components.

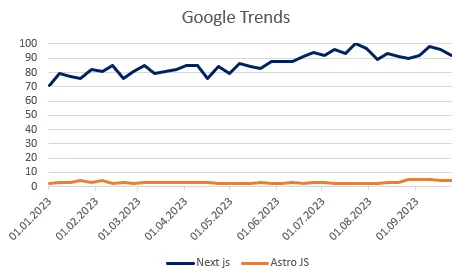
Despite it currently being less popular than Next.js according to Google Trends, I chose Astro.js as the new framework for my blog. I hope that this is not a mistake.
Multilingual
Aiming to broaden my audience, I considered offering a multilingual platform.
| Year | Visitor Growth |
|---|---|
| 2021 | Inception |
| 2022 | + 288 % (compared to the second half of 2021) |
| 2023 | + 91 % (without taking December into account) |
If I have an increase of 90 % again in 2024, I will be satisfied.
Most of my visitors come from Germany, Austria and Switzerland. The following table shows the distribution of visitors by country until the 19th of December 2023:
| Country | Anteil |
|---|---|
| Germany | 85 % |
| Austria | 4 % |
| Switzerland | 3 % |
| United States | 2 % |
| Belgium | 1 % |
| Brazil | 1 % |
| Other | 4 % |
A Fresh Canvas
In pursuit of a multilingual blog, I discovered the astro-starter template by zankhq and customized it for my needs by cloning it on November 26, 2023. The blog posts were transferred as markdown files and translated with the aid of machine translation tools such as DeepL and GPT. Sure, the translations are not perfect, but I think they are good enough for the beginning. The styling was achieved using TailwindCSS along with some SCSS.
Release
Astro.js Version 4 was released recently. Today, on December 20, 2023, the new version of my blog is going live with most features from the previous version already implemented.
Evolution at a Glance
Release of Deployn Version 1
The first blog post about Traefik as a reverse proxy was published.
Sitemap Addition
A sitemap was added to the homepage.
Comment Feature
The comment feature was added to blog posts.
20 Blog Posts Published
A total of 20 blog posts were published.
Development of Deployn Version 2 Begins
The development of Deployn Version 2 started.
Release of Deployn Version 2
Deployn Version 2 was launched.
Table of Contents Feature
A table of contents was added to blog posts.
Google Ads Integration
Google Ads were integrated into the page.
35 Blog Posts Published
A total of 35 blog posts were published.
Removal of Google Ads
Google Ads were removed from the page.
Gatsby Version Upgrade
Gatsby Version was upgraded to 5.6.0.
Development of Deployn Version 3 Begins
The development of Deployn Version 3 started.
Last Update for Deployn Version 2
The last update for Deployn Version 2 was made.
Release of Deployn Version 3
Deployn Version 3 was launched.
Over the last three years, my blog has undergone significant changes in terms of codebase languages and build times.
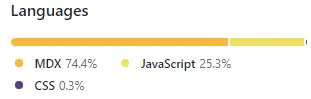
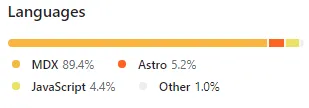
Codebase Languages
The first version was entirely JavaScript-based.

The second version mainly consisted of MDX files with JavaScript.

The current version includes more MDX files along with some Astro and JavaScript components.

Build Time Analysis
I am looking at how long it takes to build the page on my computer. I can no longer test version 1 as I no longer have the page. But versions 2 and 3 are comparable. In both cases, I use Nodejs 20.9 and NPM 10.1. I should say in advance that there are certainly ways to optimize the build time by making changes to the code, but I have not looked into this in detail. First the NPM packages have to be installed, I do this with time npm install and then I run time npm run build to build the page. I do this twice, the first time to create the cache and the second time to see how long it takes to build the page after a change.
| Site | Npm Install | Npm Build (First) | Npm Build (Second) | Images optimized | HTML pages created |
|---|---|---|---|---|---|
| Gatsby site | real 0m25.914s | real 2m19.001s | real 0m25.018s | 835 | 191 |
| Astro site | real 0m11.206s | real 0m54.677s | real 0m29.649s | 710 | 645 |
So for the second build Astro.js is slower in my case. But since I always have to clear the cache with Gatsby anyway when I make major changes to a blog post, I can get over the four-second wait with Astro.js.
Page Speed Insights
Using Google Lighthouse for performance testing showed improvements in mobile and desktop performance scores for different sections of the website in the current version compared to the previous version. I’m testing the index page, the blog index page, my most viewed blog post about installing Paperless on a Synology NAS and the page with the net present value calculator.
Index Site
Deployn Version 2 (Gatsby.js):
| Device | Performance | Accessebility | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 77 | 95 | 100 | 99 |
| Computer | 100 | 96 | 100 | 100 |
Deployn Version 3 (Astro.js):
| Device | Performance | Accessebility | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 100 | 93 | 100 | 100 |
| Computer | 100 | 95 | 100 | 100 |
Blog Index Page
On my Gatsby site, 10 blog posts were displayed on the blog index page, on my Astro site there are (currently) over 40, because I haven’t bothered with pagination yet.
Deployn Version 2:
| Device | Performance | Accessebility | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 75 | 95 | 95 | 92 |
| Computer | 95 | 96 | 95 | 100 |
Deployn Version 3:
| Device | Performance | Accessebility | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 98 | 95 | 100 | 98 |
| Computer | 100 | 96 | 100 | 100 |
Featured Blog Post
Deployn Version 2:
| Device | Performance | Accessebility | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 44 | 86 | 95 | 92 |
| Computer | 57 | 87 | 95 | 91 |
Deployn Version 3:
| Device | Performance | Accessebility | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 97 | 92 | 95 | 100 |
| Computer | 100 | 94 | 95 | 100 |
Net Present Value Calculator
In both cases, there are two components created with React on this page.
Deployn Version 2:
| Device | Performance | Accessebility | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 76 | 96 | 100 | 100 |
| Computer | 100 | 96 | 100 | 100 |
Deployn Version 3:
| Device | Performance | Accessebility | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 99 | 94 | 100 | 100 |
| Computer | 100 | 96 | 100 | 100 |
Conclusion
On this journey, which spans over 3.5 years, I have learned a lot and continue to hope that I can help others with my blog posts. With a deeper understanding of different frameworks, I believe Astro.js fits best with my vision for the future of my blog. I also hope to reach more visitors with the new version of my blog. I look forward to the next few years and hope to continue having fun blogging. Thank you for reading this far.