Lokale Implementierung von (Google) Fonts mit Tailwind CSS
Wie man Google Fonts lokal in ein Tailwind CSS Projekt einbinden kann.

Inhaltsverzeichnis
Wenn Sie ein Webentwickler sind, der Tailwind CSS verwendet, fragen Sie sich vielleicht, wie Sie Schriftarten lokal implementieren können.
Disclaimer, da am Rand Recht angeschnitten wird: “Die in diesem Artikel geäußerten Meinungen sind die des Autors und spiegeln nicht unbedingt die Meinung meines Arbeitgebers wider. Mein Arbeitgeber übernimmt keine Verantwortung für die Richtigkeit, Vollständigkeit oder Angemessenheit der in diesem Artikel geäußerten Werturteile oder Tatsachenbehauptungen.”
Google Fonts
Google Fonts ist eine Sammlung von Schriftarten, die von Google zur Verfügung gestellt wird und die von Websites und anderen Online-Plattformen verwendet werden können. Die Sammlung enthält hunderte von Schriftarten in verschiedenen Stilen und Sprachen, die kostenlos zur Verfügung gestellt werden. Von traditionellen Serifen-Schriften bis hin zu modernen serifenlosen Optionen gibt es eine Schriftart für jeden Website-Stil. Ganz gleich, ob Sie ein professionelles oder kreatives Erscheinungsbild anstreben, Google Fonts bietet eine große Auswahl an kostenlosen Schriftarten, die sich leicht in Ihr Webdesign integrieren lassen.
Google Fonts bietet eine einfache Möglichkeit, Schriftarten in Websites zu verwenden, ohne dass man sich um die Lizenzierung von Schriftarten kümmern muss. Sie sind kostenlos und können von jedem verwendet werden, der Zugang zum Internet hat.
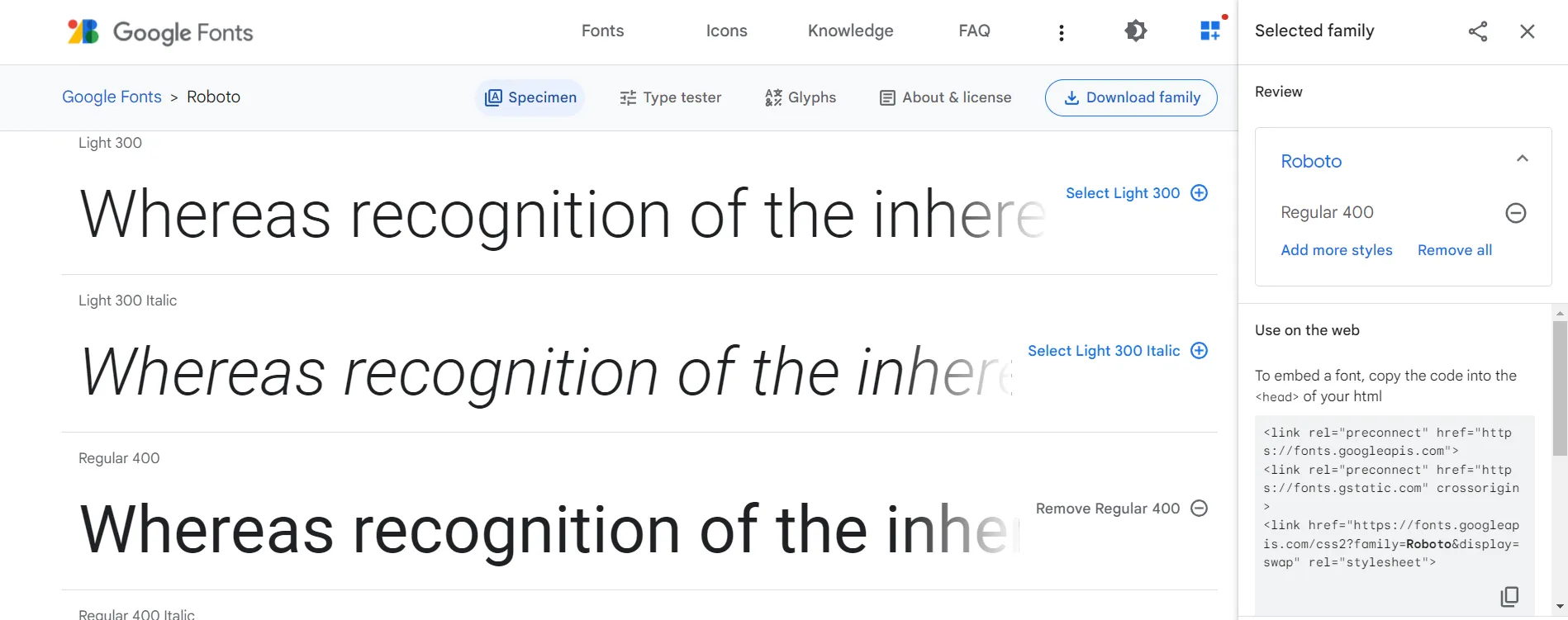
Wählt man sich die gewünschte Schriftart aus, zeigt Google den Code an, um Google Fonts auf einer Website zu verwenden. Dieser Code lädt die Schriftarten von Googles Server.

Googles Server oder lokale Einbindung
Es gibt einige Gründe, warum es möglicherweise nicht ideal ist, Google Fonts direkt über den Google-Server zu laden:
Leistung: Wenn Google Fonts vom Google-Server verwendet werden, müssen die Schriftartendateien bei jedem Laden der Webseite vom Server heruntergeladen werden. Dies kann die Ladezeit der Webseite, insbesondere für Benutzer mit langsamen Internetverbindungen, möglicherweise erhöhen. Dies gilt nicht, wenn man selbst einen langsamen Web-Server hat, in diesem Fall ist das Google CDN schneller beim Ausliefern.
Abhängigkeit: Wenn Google Fonts vom Google-Server verwendet werden, wird die Webseite von der Verfügbarkeit des Google-Servers abhängig. Wenn der Server down oder aufgrund von Problemen nicht verfügbar ist, kann die Webseite möglicherweise nicht ordnungsgemäß geladen werden.
Privatsphäre: Wenn Google Fonts vom Google-Server verwendet werden, werden die Browser-Daten der Benutzer (wie ihre IP-Adresse und die von ihnen besuchte Webseite) an Google gesendet. Dies kann für Benutzer, die sich um ihre Privatsphäre sorgen, von Belang sein.
Rechtliche Fragen: Je nach dem Land, in dem sich Ihre Besucher befinden, kann es möglicherweise rechtswidrig sein, die Schriftart vom Google-Server zu verwenden. Siehe beispielsweise LG München I, Endurteil vom 20.01.2022 - 3 O 17493/20. Es stellt eine Verletzung des Rechts auf informationelle Selbstbestimmung und des Persönlichkeitsrechts dar, wenn der Besitzer einer Website die dynamische IP-Adresse eines Benutzers automatisch und ohne dessen Zustimmung an Google weitergibt, wenn die Website aufgerufen wird. Es gibt in diesem Fall auch keine rechtfertigende Begründung dafür, eine IP-Adresse weiterzugeben, da Google Fonts auch lokal genutzt werden können, ohne dass beim Aufruf der Website eine Verbindung zu einem Google-Server hergestellt wird und die Übertragung der IP-Adresse des Website-Benutzers an Google stattfindet.
Um diese Probleme zu vermeiden, ist es empfehlenswert, die Google Fonts herunterzuladen und sie lokal auf Ihrem eigenen Server zu hosten. Auf diese Weise haben Sie mehr Kontrolle über die Leistung, Verfügbarkeit und Privatsphäre Ihrer Webseite.
Ich zeige den Vorgang zunächst an einem reinen HTML-Projekt, im zweiten Teil dann mit Next.js.
HTML Projekt einrichten
Als erstes lege ich ein neues Projekt an, um daran zu zeigen, wie man Schriftarten lokal einbinden kann. Für die Verwendung von TailwindCSS sollte Node.js installiert sein. Für Windows empfehle ich NVM-Windows zu installieren, um Node.js zu verwalten. Seit November 2022 bekommt es jedoch keine Updates mehr, da an einem neuen Projekt (“RT”) ähnlicher Art gearbeitet wird.
index.html erstellen
Ich beginne mit einem leeren Ordner, in dem ich eine index.html erstelle mit folgendem Inhalt:
<!doctype html>
<html lang="de">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tailwind mit lokalen Fonts</title>
</head>
<body>
<h1>Hallo Welt</h1>
<p>Hier werden keine externen Fonts genutzt.</p>
</body>
</html>
TailwindCSS installieren
Als nächstes füge ich eine package.json in das Verzeichnis ein, mit folgendem Inhalt:
{}Jetzt kann ich auch npm install -D tailwindcss im Projektordner ausführen.
Das ergänzt die zuvor erstellte package.json:
{ "devDependencies": { "tailwindcss": "^3.2.4" } }Und es kommen ein node_modules Ordner sowie eine package-lock.json dazu.
Wenn man möchte, kann man sich noch das Prettier-Plugin für Tailwind hinzufügen.
Danach wird über npx tailwindcss init die tailwind.config.js erstellt.
Anschließend muss noch eine tailwind.css erstellt werden mit folgendem Inhalt:
@tailwind base;
@tailwind components;
@tailwind utilities;Jetzt möchte ich das Skript in die package.json Datei einfügen, um meine CSS-Datei zu erstellen, die ich in meine HTML-Datei einbinden möchte. Meine package.json sieht dann so aus:
{
"scripts": {
"tailwind": "tailwindcss -i ./tailwind.css -o ./style.css --watch"
},
"devDependencies": {
"prettier": "^2.8.1",
"prettier-plugin-tailwindcss": "^0.2.1",
"tailwindcss": "^3.2.4"
}
}In der Tailwind.config.js muss noch eingegeben werden, welche Dateien betrachtet werden sollen:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["**/*.html"],
theme: {
extend: {},
},
plugins: [],
};Nun kann ich im Terminal npm run tailwind aufrufen, es wird eine style.css Datei erstellt. Über Strg+C kann ich den Vorgang unterbrechen.
Zuletzt binde ich die Sytle.css in die HTML-Datei ein:
<!doctype html>
<html lang="de">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Tailwind mit lokalen Fonts</title>
</head>
<body>
<h1>Hallo Welt</h1>
<p>Hier werden keine externen Fonts genutzt.</p>
</body>
</html>Wenn alles funktioniert hat, sollte die Seite nun so aussehen.

Google Fonts herunterladen
Wir können die offizielle Google Fonts Seite nutzen, um Google Fonts herunterzuladen, einfacher ist es jedoch mit dem Google Webfonts Helper.
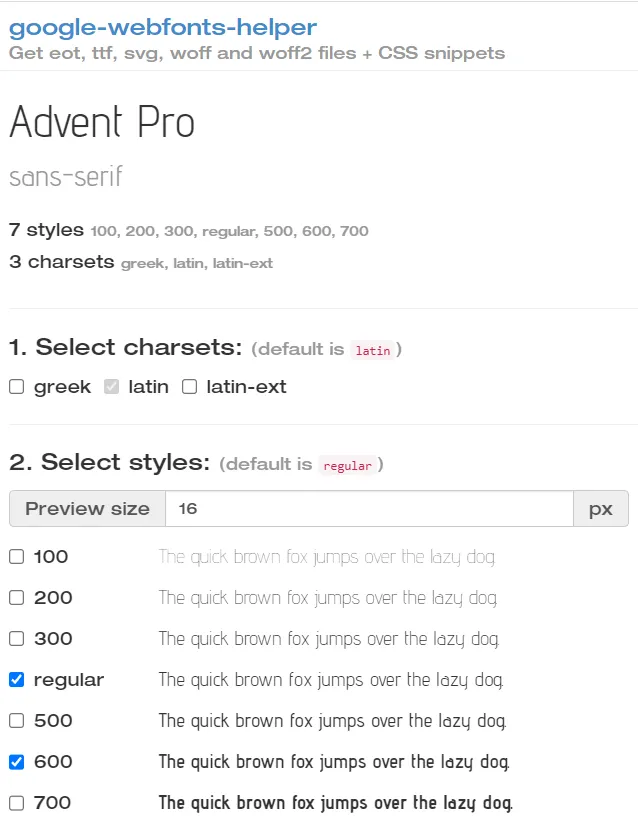
Ich wähle irgendeine Schrift aus und suche mir die Buchstabensets und Font Styles aus, die ich später nutzen möchte.
Charsets (Schriftzeichensätze) sind Sammlungen von Zeichen und Symbolen, die in Schriftarten enthalten sind. Sie werden verwendet, um die Zeichen und Symbole darzustellen, die in einer bestimmten Sprache oder in einem bestimmten Kontext verwendet werden.
Font Styles sind in diesem Fall die Weights (Schriftgewichte), die die Dicke oder Fülle von Schriftarten bestimmen. Sie werden in verschiedenen Einheiten angegeben, wie zum Beispiel in “regular” (normal) oder “bold” (fett), oder auf einer Skala von 100 bis 900, wobei 100 das leichteste und 900 das dickste Gewicht darstellt.
Nicht alle Schriftarten bieten alle Zeichensätze oder Gewichte an.
Ich wähle aus Beispiel Advent Pro mit latin und in 400 und 600 aus.

Und ich lade zusätzlich Zen Dots herunter.
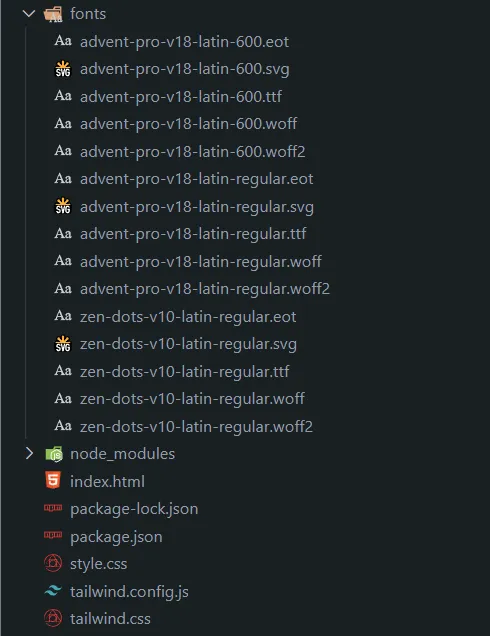
Den Inhalt der extrahierten Dateien packe ich in einen fonts Ordner in meinem Projekt.

Fonts einbinden
Letzlich müssen die Fonts eingebunden werden.
Dazu ergänze ich zunächst die tailwind.css:
@tailwind base;
@tailwind components;
@tailwind utilities;
/* advent-pro-regular - latin */
@font-face {
font-family: "Advent Pro";
font-style: normal;
font-weight: 400;
src: url("./fonts/advent-pro-v18-latin-regular.eot"); /* IE9 Compat Modes */
src:
local(""),
url("./fonts/advent-pro-v18-latin-regular.eot?#iefix") format("embedded-opentype"),
/* IE6-IE8 */ url("./fonts/advent-pro-v18-latin-regular.woff2") format("woff2"),
/* Super Modern Browsers */ url("./fonts/advent-pro-v18-latin-regular.woff") format("woff"),
/* Modern Browsers */ url("./fonts/advent-pro-v18-latin-regular.ttf") format("truetype"),
/* Safari, Android, iOS */ url("./fonts/advent-pro-v18-latin-regular.svg#AdventPro") format("svg"); /* Legacy iOS */
}
/* advent-pro-600 - latin */
@font-face {
font-family: "Advent Pro";
font-style: normal;
font-weight: 600;
src: url("./fonts/advent-pro-v18-latin-600.eot"); /* IE9 Compat Modes */
src:
local(""),
url("./fonts/advent-pro-v18-latin-600.eot?#iefix") format("embedded-opentype"),
/* IE6-IE8 */ url("./fonts/advent-pro-v18-latin-600.woff2") format("woff2"),
/* Super Modern Browsers */ url("./fonts/advent-pro-v18-latin-600.woff") format("woff"),
/* Modern Browsers */ url("./fonts/advent-pro-v18-latin-600.ttf") format("truetype"),
/* Safari, Android, iOS */ url("./fonts/advent-pro-v18-latin-600.svg#AdventPro") format("svg"); /* Legacy iOS */
}
/* zen-dots-regular - latin */
@font-face {
font-family: "Zen Dots";
font-style: normal;
font-weight: 400;
src: url("./fonts/zen-dots-v10-latin-regular.eot"); /* IE9 Compat Modes */
src:
local(""),
url("./fonts/zen-dots-v10-latin-regular.eot?#iefix") format("embedded-opentype"),
/* IE6-IE8 */ url("./fonts/zen-dots-v10-latin-regular.woff2") format("woff2"),
/* Super Modern Browsers */ url("./fonts/zen-dots-v10-latin-regular.woff") format("woff"),
/* Modern Browsers */ url("./fonts/zen-dots-v10-latin-regular.ttf") format("truetype"),
/* Safari, Android, iOS */ url("./fonts/zen-dots-v10-latin-regular.svg#ZenDots") format("svg"); /* Legacy iOS */
}Zu beachten ist, dass der Pfad zum Fonts-Ordner richtig sein sollte.
Dann muss noch die Tailwind-config-Datei ergänzt werden:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["**/*.html"],
theme: {
extend: {
fontFamily: {
advent: ["Advent Pro", "sans-serif"],
zendots: ["Zen Dots", "sans-serif"],
},
},
},
plugins: [],
};Fonts nutzen
Jetzt kann ich in meiner index.html die Schriftarten nutzen:
<!doctype html>
<html lang="de">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Tailwind mit lokalen Fonts</title>
</head>
<body>
<h1 class="font-zendots text-3xl font-semibold">Hallo Welt</h1>
<p class="font-advent">Hier werden keine externen Fonts genutzt.</p>
</body>
</html>
Next.js mit TailwindCSS und Google Fonts
Als nächstes möchte ich die Google Fonts in Next.js mit TailwindCSS nutzen. Also erstelle ich erneut einen neuen Projektordner mit einer quasi leeren package.json:
{}Next.js installieren
Dann installiere ich Next.js
npm install next react react-domNext/Font installieren
Ich möchte die Next/Font API nutzen, um die Google Fonts zu laden. Dazu installiere ich das Paket:
npm install @next/fontTailwindCSS installieren
Dann installiere ich die Pakete für TailwindCSS:
npm install -D tailwindcss postcss autoprefixer prettier prettier-plugin-tailwindcssDann brauche ich eine PostCSS-Konfigurationsdatei mit dem Namen postcss.config.js:
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
};Und wieder eine Tailwind-Konfigurationsdatei (tailwind.config.js). Das Standardthema erweitere ich um zwei Google Fonts:
/** @type {import('tailwindcss').Config} */
const defaultTheme = require("tailwindcss/defaultTheme");
module.exports = {
content: ["./src/**/*.{js,ts,jsx,tsx}"],
theme: {
extend: {
fontFamily: {
sono: ["var(--font-sono)", ...defaultTheme.fontFamily.sans],
prosto: ["var(--font-prosto)", ...defaultTheme.fontFamily.sans],
},
},
},
plugins: [],
};Next App erstellen
Zunächst füge ich meine benötigten Skripte in die package.json ein, sie sieht dann folgendermaßen aus:
{
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},
"dependencies": {
"@next/font": "^13.1.1",
"next": "^13.1.1",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"autoprefixer": "^10.4.13",
"postcss": "^8.4.20",
"prettier": "^2.8.1",
"prettier-plugin-tailwindcss": "^0.2.1",
"tailwindcss": "^3.2.4"
}
}Jetzt kann ich den src-Ordner erstellen und darin einen style Ordner. In diesem Ordner erstelle ich eine global.css-Datei, in der ich die Tailwind-Styles importiere:
@tailwind base;
@tailwind components;
@tailwind utilities;Dann erstelle ich einen pages-Ordner im src-Ordner und darin eine _app.jsx-Datei. In dieser Lade ich Tailwind in mein Projekt, außerdem über die Next/Font API die Google Fonts:
import "../styles/global.css";
import { Prosto_One, Sono } from "@next/font/google";
const prosto = Prosto_One({
weight: ["400"],
subsets: ["latin"],
variable: "--font-prosto",
});
const sono = Sono({
weight: ["400", "700"],
subsets: ["latin"],
variable: "--font-sono",
});
const MyApp = ({ Component, pageProps }) => (
<div className={`${sono.variable} ${prosto.variable}`}>
<Component {...pageProps} />
</div>
);
export default MyApp;Index-Seite erstellen
Im pages-Ordner erstelle ich auch eine index.jsx-Datei, in der ich die Google Fonts in TailwindCSS nutze:
const Index = () => {
return (
<header className="font-sono flex min-h-screen flex-col justify-center bg-stone-800 text-stone-50 ">
<h1 className="font-prosto text-center text-5xl uppercase">Hallo Welt</h1>
<p className="mt-8 text-center">Die Google Fonts werden lokal geladen.</p>
</header>
);
};
export default Index;Starten
Zu diesem Zeitpunkt sollte das Projekt folgende Ordnerstruktur haben:
.
├── .next
├── node_modules
└── src
| ├── pages
| │ ├── _app.jsx
| │ └── index.jsx
| └── styles
| └── global.css
├── package-lock.json
├── package.json
├── postcss.config.js
└── tailwind.config.jsJetzt kann ich das Projekt starten:
npm run dev
Überprüfung
Wie kann man prüfen, woher die Google Fonts geladen werden?
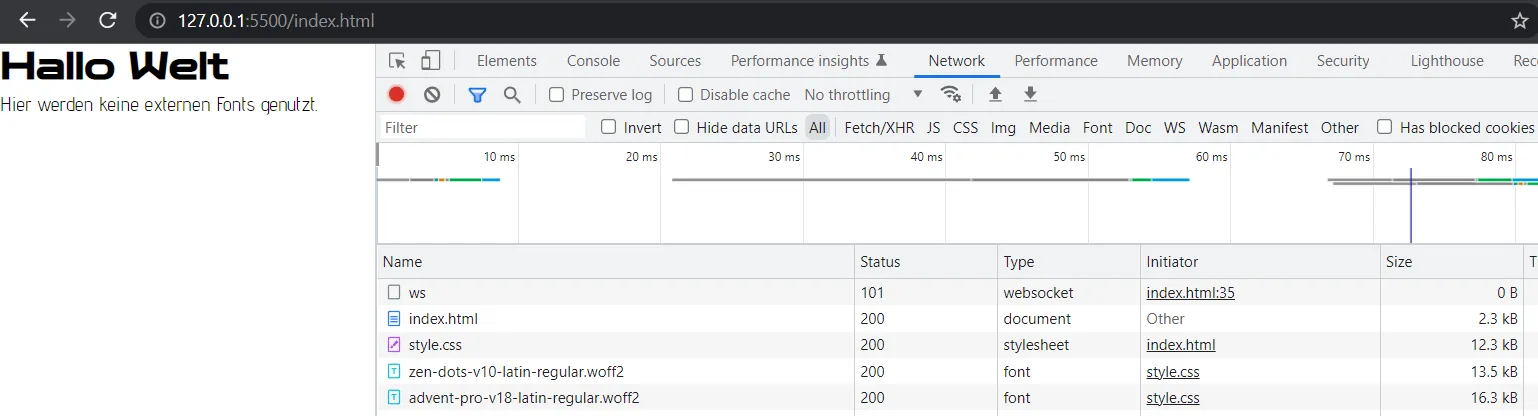
Möglich ist das über die Netzwerkaktivität des Browsers: Öffnen Sie die Entwicklerkonsole Ihres Browsers (in Chrome können Sie dies tun, indem Sie Strg + Shift + I drücken) und wechseln Sie zum Reiter “Netzwerk”. Hier können Sie sehen, welche Ressourcen von welcher URL geladen werden, wenn Sie Ihre Webseite aufrufen. Sie sollten eine Reihe von Anforderungen sehen, die von “fonts.googleapis.com” stammen, wenn Google Fonts von Google geladen werden.

Fazit
Zusammenfassend lässt sich sagen, dass die lokale Implementierung von Google Fonts mit Tailwind CSS eine großartige Möglichkeit ist, das Design einer Website anzupassen und sie hervorzuheben. Es ist nicht nötig auf die Einbindung über den Google Server zurückzugreifen.