Deployn Version 3: Ein neues Kapitel
Ich habe meinen Blog neu aufgesetzt, jetzt mit Astro.js im Hintergrund und neuen Funktionen.

Inhaltsverzeichnis
Es ist soweit! Ich habe meinen Blog neu aufgesetzt und heute neu veröffentlicht.
Goodbye Gatsby.js
Vor einigen Jahren begann ich, mich mit Webdesign zu beschäftigen. Bald darauf begann ich mich für Docker zu interessieren. Allerdings war ich von der Komplexität vieler Tutorials und dem Mangel an umfassenden Anleitungen frustriert. Es schien, als setzten viele Autoren ein gewisses Maß an Vorwissen voraus, was mein Verständnis erschwerte. Vielleicht ist dafür grundsätzlich ein Informatikstudium hilfreich, mein Studium auf dem Gebiet des deutschen Rechts war dem Verstädnis jedoch nicht zuträglich. Der Mangel an guten deutschen Ressourcen zu den Themen Containerisierung und Servermanagement veranlasste mich, mit einem Blog einen Beitrag zur Community zu leisten. Es ging mir dabei nicht nur darum, meine Erfahrungen zu teilen, sondern auch um den Prozess der Erstellung eines eigenen Blogs. Zudem gab es den guten Side-Effekt, dass ich selbst nochmal später auf meine eigenen Anleitungen zurückgreifen konnte
Hintergrund
Im Jahr 2018 erstellte ich die erste Website für ein Unternehmen, wobei ich WordPress für das CMS und das Frontend verwendete. Insofern gab es für mich grundsätzlich kein Problem damit eine Homepage im Internet bereitzustellen. Dennoch ist eine zeitlang bezüglich Blogging nichts passiert. Ein größeres Problem hatte ich insgesamt mit der DSGVO, obwohl (oder gerade weil) ich mich damit intensiv beschäftigt habe.
2019 hatte Gatsby.js mein Interesse geweckt, was 2020 zu einem mit Gatsby.js betriebenen Testblog mit WordPress als Headless CMS führte. Trotz seiner Einfachheit war der Blog unattraktiv und hatte nur sehr wenige Besucher (0), vor allem weil es ihm an Inhalten fehlte und er von Suchmaschinen nicht indiziert wurde. Letztendlich habe ich das Projekt auf Eis gelegt.
Deployn wurde deployt
Anfang 2021 wurde Gatsby.js Version 3 veröffentlicht. Dies führte dazu, dass ich das Vorhaben eines Blogs wieder aufnehmen wollte. Ich fand das Template gatsby-theme-try-ghost von styxlab auf Github, das Ghost als Headless CMS benötigte. Nachdem ich einen VPS von Contabo und eine Domain von Netcup gemietet hatte, überlegte ich mir, wie ich Ghost installieren möchte. Als Reverse Proxy hatte ich nur Erfahrungen mit dem Nginx Proxy Manager und ich hatte Caddy mal ausprobiert, aber ich hörte zu der Zeit sehr viel Gutes über traefik. Ich entschied mich das mal testen. Die Konfiguration von traefik erwies sich so einfach wie die anderen (mir bereits bekannten) Optionen. Schließlich richtete ich erfolgreich eine Instanz von Ghost ein.
In Ghost habe ich dann meinen ersten Blogpost geschrieben und zwar zum Thema traefik als Proxy Server. Mir gefiel dabei insbesondere der Text Editor von Ghost, schon damals war er gut designed. Zusätzlich erstelle ich in Ghost noch den Text für mein Impressum und meine Datenschutzerklärung.
Anschließend nahm ich ein paar Änderungen am Gatsby-Starter-Template vor und das Ganze ging dann online am 17. April 2021. Ich hatte nun einen Blog basierend auf Gatsby.js Version 3.0.0, gehostet wurde das Frontend in der Gatsby Cloud (Fastly als CDN).
Drei Tage später bekam der Blog auch eine Sitemap und ein Favicon. Weitere Verbesserungen wie das Hinzufügen eines Inhaltsverzeichnisses für Beiträge und die Integration von Gatsby-Plugin-Sharp für Inline-Bilder folgten im Mai. Natürlich kamen auch noch weitere Blogposts dazu, am Code selbst gab es aber keine größeren Änderungen. Der letzte Commit war dann am 7. Oktober 2021.
Im Oktober 2021 stellte Styxlab auch die Entwicklung der Vorlage ein und verlagerte seinen Schwerpunkt auf Next.js.
Neuerfindung
Im Februar 2022 begann ich mit dem Neuaufbau meines Blogs. Ich hatte ein paar gekaufte Templates, die ich gut fand. Nachdem ich Probleme mit Ghost für den Headless-Einsatz hatte, experimentierte ich mit Strapi und Contentful. Allerdings fand ich Strapi zu einschränkend und Contentful zu diesem Zeitpunkt zu teuer. Als Zwischenlösung speicherte ich meine Blogbeiträge in meinem Repository als Markdown-Dateien. Zu diesem Zeitpunkt war Gatsby auf Version 4.1.4 aktualisiert worden, und ich nutzte ThemeUI für das Styling, während ich mich für meine alten Bilder weiterhin auf Ghost CMS verließ.
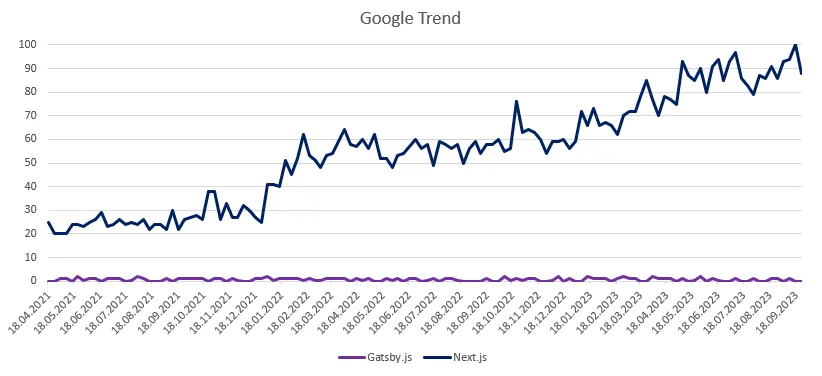
Die zweite Version meines Blogs ging am 6. März 2022 online. In den folgenden Wochen gab es kleinere und größere Bugfixes und ich fügte einige Features hinzu. Im laufenden Jahr hat Next.js statische Builds verbessert, was dazu führte, dass Gatsby.js weniger attraktiv wurde, insbesondere hatte ich das Gefühl, Gatsby.js versuche sich auf Gatsby Cloud zu konzentrieren, statt auf das eigentliche Framework. Google Trends zeigt, dass die Suchanfragen zu Next.js deutlich höher sind als die zu Gatsby.js.

Anfang des Jahres 2023 fing ich an darüber nachzudenken, den Blog auf Next.js umzustellen. Ich hatte bereits ein Kundenprojekt mit Next.js umgesetzt und war sehr zufrieden mit dem Framework, wenngleich es nicht perfekt war. Zudem gab es Anfang Februar 2023 die Meldung, dass Gatsby von Netlify gekauft wurde. Hierdurch ging ich davon aus, dass Gatsby.js selbst noch weniger weiterentwickelt wird als zuvor. Netlify gab im laufenden Jahr bekannt, dass sie Gatsby Cloud einstellen werden. Das war grundsätzlich für mich in Ordnung, so hoste ich meinen Blog seit Oktober 2023 auf meinem Server in Deutschland (Netcup).
Am 15. März 2023 habe ich dann die Gastby Version meines Blogs erfolgrich (jedoch mühevoll) auf Version 5.6.0 angehoben. Problem war bei jedem größeren Update, dass viele Plugins nicht mehr kompatibel waren oder andere Probleme auftraten. Erschwerent kam hinzu, dass ich mit ThemeUI nicht richtig glücklich wurde, grundsätzlich waren mir reines CSS, SCSS oder TailwindCSS lieber. Seit diesem Zeitpunkt sehe ich in meinem Repository auch keine Commits mehr, die Änderungen am Blog betreffen, nur der Inhalt wurde aktualisiert. Jedenfalls ist das im Prinzip die Version, die bis vor wenigen Tagen online war.
Ich überlegte, wie ich den Blog am besten auf Next.js umstellen könnte. Ich hatte damit auch bereits ein wenig angefangen. Es war jedenfalls klar, dass es nach über zwei Jahren Zeit war, sich von Gatsby.js zu verabschieden.
Der neue Blog
Nun war es aber so, dass die Entwicklung von Next.js mich auch nicht wirklich zufriedenstellte. Viele Features wurden zu früh ausgerollt, obwohl sie nicht stabil waren. Bei einer Unternehmensseite, die ich betreue, führte jedes zweite Major-Update von Nextjs v13 zu irgendeinem Fehlverhalten. Außerdem hatte ich hier das Gefühl, dass es bei vielen Updates um Vercel geht (Ähnliches Problem wie bei Gatsby und Gatsby Cloud bzw. jetzt Netlify). Next.js 13 hatte viele Probleme, die inzwischen mit Next.js 14 behoben wurden. Kent C. Dodds schrieb auch einen Post darüber, warum er Next.js nicht nutzt. Die Antwort darauf von Lee Robinson ist auch lesenswert.
Astro.js
Mein größtes Problem waren aber weiterhin statische Builds von Next.js. Ich war damit anfänglich nicht zufrieden. Inzwischen ist es deutlich besser, aber nicht ideal. Ich nutze auch weiterhin Next.js für bestimmte Projekte, aber ich fing an, mich in den letzten zwei Monaten mit Astro.js zu beschäftigen. Die großen Vorteile dabei waren, dass bei einer statischen Seite weniger JavaScript geladen werden muss, außerdem ist es möglich, weiterhin React Komponenten zu verwenden.

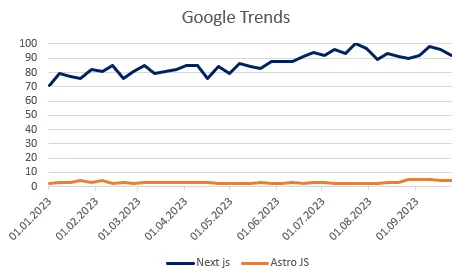
Trotz der geringeren Popularität von Astro.js im Vergleich zu Next.js laut Google Trends, habe ich mich für Astro.js als neues Framework für meinen Blog entschieden und hoffe, dass es sich nicht um einen Fehlgriff handelt.
Mehrsprachig
Interessant fand ich grundsätzlich auch die Möglichkeit einen mehrsprachigen Blog zu schreiben, um die Rechweite erhöhen zu können.
| Jahr | Besucherwachstum |
|---|---|
| 2021 | Beginn |
| 2022 | + 288 % (im Vergleich zum zweiten Halbjahr 2021) |
| 2023 | + 91 % (ohne Berücksichtung des Dezembers) |
Sollte ich in 2024 wieder eine Steigerung von 90 % haben, wäre ich damit sehr zufrieden.
Die Besucher kamen bisher aus folgenden Ländern:
| Land | Anteil |
|---|---|
| Deutschland | 85 % |
| Österreich | 4 % |
| Schweiz | 3 % |
| USA | 2 % |
| Belgien | 1 % |
| Brasilien | 1 % |
| Sonstige | 4 % |
Template
Auf der Suche nach einem mehrsprachigen Blog entdeckte ich die astro-starter Vorlage von zankhq. Die Entwicklung bewegt sich zwar vermutlich nicht in die Richtung, die ich benötige, aber es war ein guter Startpunkt. Ich habe das Template dann am 26. November 2023 geklont und für meine Bedürfnisse angepasst. Ich habe die Blogposts im Markdown-Format übertragen und sie insbesondere mit Hilfe von maschinellen Übersetzungstools übersetzt (danke an dieser Stelle an DeepL und GPT). Die Übersetzungen sind sicherlich nicht perfekt, aber ich hoffe, dass sie verständlich sind. Das Styling wurde mit TailwindCSS und etwas SCSS realisiert.
Veröffentlichung
Vor einigen Tagen wurde Astro.js Version 4 veröffentlicht. FÜr das Update musste nichts angepasst werden, nur bei einigen Dependencies musste ich darauf warten, dass sie auch aktualisiert werden. Heute, am 20. Dezember 2023 geht die neue Version meines Blogs online. Sicherlich müssen noch einige Anpassungen vorgenommen werden, wobei die meisten Funktionen der vorherigen Version bereits implementiert sind.
Die Entwicklung im Überblick
Veröffentlichung von Deployn Version 1
Der erste Blogpost über Traefik als Reverse-Proxy wurde veröffentlicht.
Hinzufügen der Sitemap
Eine Sitemap wurde zur Homepage hinzugefügt.
Kommentarfunktion
Die Kommentarfunktion wurde zu den Blogposts hinzugefügt.
Veröffentlichung von 20 Blogposts
Insgesamt wurden 20 Blogposts veröffentlicht.
Beginn der Entwicklung von Deployn Version 2
Die Entwicklung von Deployn Version 2 hat begonnen.
Veröffentlichung von Deployn Version 2
Deployn Version 2 wurde gestartet.
Inhaltsverzeichnis-Funktion
Ein Inhaltsverzeichnis wurde zu den Blogposts hinzugefügt.
Integration von Google Ads
Google Ads wurden in die Seite integriert.
Veröffentlichung von 35 Blogposts
Insgesamt wurden 35 Blogposts veröffentlicht.
Entfernung von Google Ads
Google Ads wurden von der Seite entfernt.
Upgrade der Gatsby-Version
Die Gatsby-Version wurde auf 5.6.0 aktualisiert.
Beginn der Entwicklung von Deployn Version 3
Die Entwicklung von Deployn Version 3 hat begonnen.
Letztes Update für Deployn Version 2
Das letzte Update für Deployn Version 2 wurde durchgeführt.
Veröffentlichung von Deployn Version 3
Deployn Version 3 wurde gestartet.
In den letzten drei Jahren hat sich mein Blog in Bezug auf die Codebase-Sprachen und die Performance verändert.
Codebase-Sprachen
Die erste Version war vollständig JavaScript-basiert.

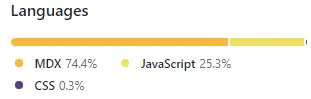
Die zweite Version bestand hauptsächlich aus MDX-Dateien mit JavaScript.

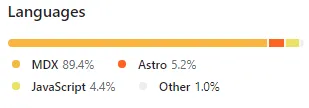
Die aktuelle Version enthält mehr MDX-Dateien sowie einige Astro- und JavaScript-Komponenten.

Analyse der Build-Zeit
Ich schaue mir an, wie lange es dauert, die Seite auf meinem Computer zu erstellen. Ich kann Version 1 nicht mehr testen, da ich die Seite nicht mehr habe. Aber die Versionen 2 und 3 sind vergleichbar. In beiden Fällen verwende ich Nodejs 20.9 und NPM 10.1. Ich sollte vorausschicken, dass es sicherlich Möglichkeiten gibt, die Build-Zeit durch Änderungen am Code zu optimieren, aber ich habe mich damit nicht im Detail beschäftigt. Zuerst müssen die NPM-Pakete installiert werden, das mache ich mit time npm install und dann lasse ich time npm run build laufen, um die Seite zu bauen. Ich mache das zweimal, das erste Mal, um den Cache zu erstellen und das zweite Mal, um zu sehen, wie lange es dauert, die Seite nach einer Änderung zu bauen.
| Site | Npm Install | Npm Build (First) | Npm Build (Second) | Bilder optimiert | HTML Seiten erstellt |
|---|---|---|---|---|---|
| Gatsby-Site | real 0m25.914s | real 2m19.001s | real 0m25.018s | 835 | 191 |
| Astro-Site | real 0m11.206s | real 0m54.677s | real 0m29.649s | 710 | 645 |
Beim zweiten Build ist Astro.js in meinem Fall also langsamer. Aber da ich den Cache mit Gatsby sowieso immer leeren muss, wenn ich größere Änderungen an einem Blogbeitrag vornehme, kann ich die zusätzliche vier Sekunden Wartezeit mit Astro.js verschmerzen.
Page Speed Insights
Als nächstes schaue ich mir auch die Geschwindigkeit der Seite an. Dazu nehme ich Google Lighthouse zur Hilfe. Ich teste die Index Seite, die Blog-Index Seite, meinen meist aufgerufenen Blogpost über die Installation von Paperless auf einem Synology NAS sowie die Seite mit dem Kapitalwertrechner.
Index Seite
Deployn Version 2 (Gatsby.js):
| Gerät | Leistung | Barrierefreiheit | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 77 | 95 | 100 | 99 |
| Computer | 100 | 96 | 100 | 100 |
Deployn Version 3 (Astro.js):
| Gerät | Leistung | Barrierefreiheit | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 100 | 93 | 100 | 100 |
| Computer | 100 | 95 | 100 | 100 |
Blog Index
Auf meiner Gatsby-Site wurden 10 Blog-Einträge auf der Blog-Index-Seite angezeigt, auf meiner Astro-Site sind es (derzeit) über 40, weil ich mich noch nicht um die Paginierung gekümmert habe.
Deployn Version 2:
| Gerät | Leistung | Barrierefreiheit | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 75 | 95 | 95 | 92 |
| Computer | 95 | 96 | 95 | 100 |
Deployn Version 3:
| Gerät | Leistung | Barrierefreiheit | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 98 | 95 | 100 | 98 |
| Computer | 100 | 96 | 100 | 100 |
Ausgewählter Blogpost
Deployn Version 2:
| Gerät | Leistung | Barrierefreiheit | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 44 | 86 | 95 | 92 |
| Computer | 57 | 87 | 95 | 91 |
Deployn Version 3:
| Gerät | Leistung | Barrierefreiheit | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 97 | 92 | 95 | 100 |
| Computer | 100 | 94 | 95 | 100 |
Kapitalwertrechner
Auf dieser Seite befinden sich in beiden Fällen zwei mit React erstellte Komponenten.
Deployn Version 2:
| Gerät | Leistung | Barrierefreiheit | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 76 | 96 | 100 | 100 |
| Computer | 100 | 96 | 100 | 100 |
Deployn Version 3:
| Gerät | Leistung | Barrierefreiheit | Best Practices | SEO |
|---|---|---|---|---|
| Mobil | 99 | 94 | 100 | 100 |
| Computer | 100 | 96 | 100 | 100 |
Fazit
Auf dieser Reise, die sich über 3,5 Jahre erstreckt, habe ich viel gelernt und hoffe weiterhin, dass ich auch anderen mit meinen Blogposts helfen kann. Mit einem tieferen Verständnis für verschiedene Frameworks glaube ich, dass Astro.js am besten zu meiner Vision für die Zukunft meines Blogs passt. Ich hoffe, dass ich mit der neuen Version meines Blogs auch mehr Besucher erreichen kann. Ich freue mich auf die nächsten Jahre und hoffe, dass ich weiterhin Spaß am Bloggen habe.